Pada dasarnya, membuat animasi gif dengan Adobe Photoshop 7.0, CS1, CS2, CS3 dan CS4, tidak ada perbedaannya. Gambar format gif bisa bergerak karena dalam satu foto terdapat beberapa sub gambar didalamnya. Gambar animasi gif berbeda dengan foto kamera dalam bentuknya. Gambar gif sama dengan gambar motion (gerak) atau video dalam ukuran mini.
Membuat gambar animasi menggunakan Adobe Photoshop 7.0,Photoshop CS1, Photoshop CS2, dan Photoshop CS4 diperlukan beberapa photo (gambar berbeda). Untuk memahami cara pembuatannya dengan cara yang paling sederhana dan mudah, membuat balon adalah contoh yang paling bagus. Jika polanya sudah bisa dimengerti, selanjutnya bentuk yang paling rumit pun bisa dikerjakan.
Pertama buka Adobe Photoshop. Jika belum memilikinya bisa di download disini.
Selanjutnya buat file dengan klik File-New lalu atur ukurannya dan klik OK. Setelah itu buatlah tiga gambar menggunakan Elliptical Marque Tool
Cara membuat gambar kedua dan gambar ketiga adalah dengan klik kanan pada layer balon dan klik Duplicate Layer dua kali, jadi sekarang kita telah memiliki tiga foto balon.
Agar tidak membingungkan anda, gambar di atas tidak berada pada satu kotak layer, tetapi tiga layer. Karena itu seharusnya anda melakukan duplicate layer tiga kali dan mewarnai satu persatu gambar dalam layer dan agar sempurna menjadi tiga layer foto.
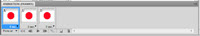
Kemudian klik Wndows - Animation, dan buat tiga frame seperti ini

Caranya: klik duplicate selected frame yang terdapat persis sebelah delete frame (gambar tong sampah) sehingga menjadi tiga gambar.
Lalu edit frame animation 1, 2 dan 3 satu per satu sambil memainkan layers yang ada di sebelah kanan, caranya dengan mengklik gambar mata agar hilang atau timbul. Cobalah lakukan satu per satu dengan mengkombinasikan frame animation dan layer. Balon Merah pada layer dalam keadaan mata aktif, pada saat yang sama dua mata pada kuning dan biru keadaan hilang, ini untuk frame animation1.
Kemudian Balon kuning dalam keadaan mata aktif disaat mata biru dan merah dihilangkan, ini untuk frame animation2. Lalu balon biru dalam keadaana mata aktif disaat mata pada balon kuning dan merah mati, ini untuk frame animaton3. Dalam hal ini harus jelas bagi anda perbedaan antara Frame Animation dengan Layers, ini satu-satunya cara untuk membuat animasi gif menggunakan adobe photoshop bisa berhasil.
Di bawah ini adalah layers, inilah yang perlu diklik pada matanya. Menghilangkan matanya berarti menghilangkan layer tampil pada frame animation, agar satu frame ke frame berikutnya berbeda warna bahkan bentuk.
Baiklah mari kita test hasilnya dengan mengklik tombol play dengan gambar segitiga pada frame animation, jika gambarnya belum berkedip, masalahnya adalah kombinasi antara Layers dan Frame Animation. Saya fikir anda cukup pintar memperbaikinya.
Jika Anda cukup puas hasilnya, sekarang klik File - Save for Web, lalu pilih gif agar foto tersimpan dalam bentuk gif. Simpanlah di file yang anda tahu tempatnya agar tidak susah menemukannya. Hasilnya seperti ini.
Kecepatan foto animasi bisa diatur dengan mengklik tombol segitiga persis di bawah tiap-tiap layer, jadi tiap layer bisa di beri waktu berbeda atau sama satu dengan lainnya. Default adalah 0 sec. dengan mengkliknya ada beberapa pilihan yang bisa anda atur sendiri.
Selamat mencoba dan semoga sukses. :)








.mkv_snapshot_20.58_%5B2013.04.05_22.43.00%5D.jpg)







Posting Komentar
Tinggalkan komentar yang baik agar blog ini jadi semakin baik juga. Mohon jangan nge-Spam disini. Terima kasih.